canvas 요소의 기본 사용법을 알아보자 🎵
해당 포스팅은 여기를 참고해 작성됩니다.
궁금한 점, 보안점 남겨주시면 성실히 답변하겠습니다. 😁
+ 감상평 댓글로 남겨주시면 힘이됩니다. 🙇
<canvas> 요소
<canvas> 요소는 height와 width의 속성을 갖고있다. <img>요소와 언뜻 보면
비슷해보이지만, <img>요소는 src, alt등 다른 속성들을 추가로 가지고 있다.
<canvas>요소의 속성인 height와 width는 DOM property 변화를 통해 지정할 수
있으며, 지정하지 않을 경우 width 는 300px, height 는 150px로 고정된다.
<canvas>요소는 CSS 스타일을 통해 임의로 크기를 지정할수도 있지만, CSS
rendering 과정에서 다른 요소들을 통합할 때 전체적으로 크기가 달라질 수 있기
때문에 왠만하면 DOM property 속성으로 지정해주는 것이 좋다.
또한, <canvas>요소는 id 속성을 가지고 있는데, id 속성은 <canvas> 요소에
국한되지 않고 모든 요소 전반적으로 사용된다. 스크립트 내 식별을 위해 사용함으로,
왠만하면 id값을 지정해주는 것이 좋다.
<canvas>요소를 사용할때는 아래와 같이 사용하도록 하자.
<canvas id="canvas" width="150" height="150"></canvas>
<canvas>요소는 일반적인 이미지처럼 css활용해 margin, border, background 속성을 변경할 수 있다. 하지만 해당 방법으로는 실제 캔버스 위에 그리는 것에 대한 영향을 끼치지 않는다. 캔버스에 스타일이 지정되지 않는다면 투명으로 설정된다.
대체 콘텐츠
현재 <canvas>요소는 모든 브라우저 (edge, chrome, safari..)에서 지원한다.
하지만, 옛날에 만들어진 IE9과 같은 브라우저의 경우 <canvas> 요소를 지원하지
않을 수도 있다. 이럴 경우 대체콘텐츠를 넣어줘야한다.
대체콘텐츠는 아주 쉽게 렌더링 할 수 있다. 아래와 같이 <canvas>요소 내
필요한 대체콘텐츠를 넣어주면 된다.
<canvas id="clock" width="150" height="150">
<!-- 대체콘텐츠를 image로 선택했으며, 아래와 같이 넣어주면 된다. -->
<img src="images/clock.png" width="150" height="150" alt=""/>
</canvas>
보통 오래된 browser는 <canvas>요소가 무엇인지 모르기 때문에 rendering을 하지
못할 것이고, 대체콘텐츠를 rendering해 보여줄 것이다. 꼭 이미지가 아니고,
텍스트를 사용해도 되며, 사용자의 브라우저 버전을 알 수 없기 때문에 대체콘텐츠 를 추가해주는 방향이 좋을 것 같다.
</canvas> 테그 필수
우리는 보통 테크를 사용할 때, “/” 를 활용해 생략하기도한다. 일례로 <img/> 요소같은 경우 DOM property 속성에 필요한 정보들이 다 있기 때문에 body를 추가할 필요
없다. 따라서, “/”로 closing 테그를 생략할 수 있다. 하지만, <canvas> 요소는
위의 대체콘텐츠가 들어가기 때문에 </canvas>를 필수로 적어줘야한다. 만약
적지않는다면 <canvas>이후에 오는 것들을 모두 대체콘텐츠로 끝을 기다리기 위해
보이지 않는 괴현상을 만나게 될 수도 있다.
렌더링 컨텍스트
<canvas> 요소는 고정크기의 드로잉 영역을 생성한다. 그리고 하나 이상의 렌더링
컨텍스를 노출하여, 출력할 컨텐츠를 생성하고 다룬다. 이전 포스팅에서 설명했듯, 컨텍스트는 색연필이라고 생각하면 이해가 쉽다.
렌더링 컨텍스트의 종류는 2D 렌더링 컨텍스트, 3D 렌더링 컨텍스트 (WebGL)이 있다. 해당 튜토리얼에서는 2D 렌더링 컨텍스트 위주로 설명한다.
<canvas> 요소를 처음 요청해 생성하게 된다면, 빈 영역이 생성된다. 해당 영역에는
아무 것도 없는 것 처럼 보인다. (마치 스케치북 같다..📋) 이후 우리는 그림을
그리기 위해 2D 렌더링 컨텍스트 (마치 색연필.. 🖌)를 요청한다. 요청할 때는
getContext() 메서드를 활용한다. getContext()의 인자로 “2d”를 넘기게 되고 반환값으로 canvasRenderingContext2D를 전달받는다. 이후 해당 객체를 활용해서 우리는 캔버스 위에 그림을 그리면 된다.
템플릿 뼈대
해당 튜토리얼 이후 <canvas>를 사용하기 위한 가장 최소한의 템플릿을 배워보자.
<!Document html>
<html>
<head>
<meta charset="utf-8" />
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
}
}
</script>
<style type="text/css">
canvas {border : 1px solid black;}
</style>
</head>
<body onload="draw();">
<canvas id = "canvas" width="150" height ="150"></canvas>
</body>
</html>
<canvas> 요소를 보면 우리가 앞서 배운 것과 같이, 속성으로 id, width 그리고
height를 가지고 있다. onload 같은 경우 WebPage를 처음 시작할 때 호출 되는
이벤트라고 생각하면 쉽다. 처음 시작할 때, draw() 함수를 부르라는 의미이다.
draw() 함수를 확인해보자.
canvas 를 id로 가져온 후 getContext가 있는지 확인한다. 해당 부분은 아래의
예시와 같이, 오래된 브라우저인지 캔버스가 사용이 가능한지 렌더링 컨텍스트는
얻어올 수 있는지를 확인하는 자원 사용 가능 유무 체크 부분이라고 생각하면 된다.
if (canvas.getContext) {
<!-- canvas 가 사용가능하다면 해당 부분이 실행됨 -->
...
} else {
<!-- 오래된 브라우저는 canvas 사용 불가하기 때문에 해당 부분이 실행됨 -->
...
}
이후 우리가 윗 부분에 방법대로 getContext('2d') 렌더링 컨택스트를 가져온다.
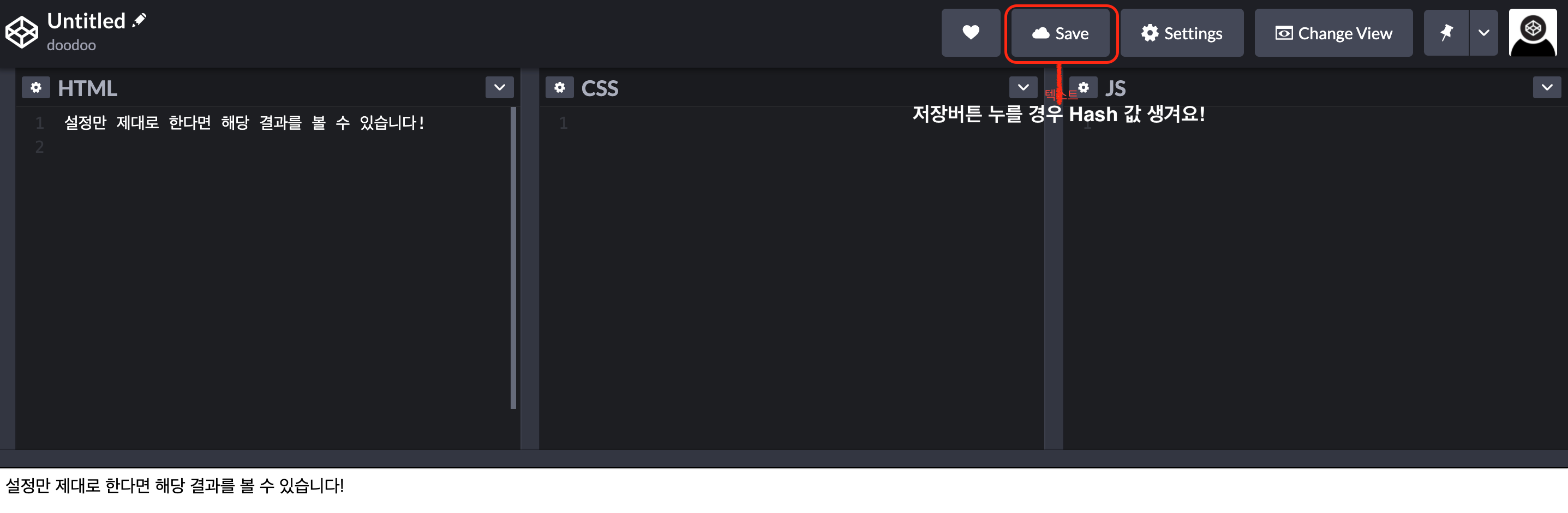
해당 템플릿을 실행하면 아래와 같은 결과를 볼 수 있다. 다만, 템플릿만 그냥 적용할 경우 빈영역만 나오기 때문에 css로 영역을 표기해 결과를 확인해보자.
See the Pen graphic by 13634816 (@13634816) on CodePen.
이제 렌더링 컨텍스트를 가지고 어떻게 그림을 그리는지 알아보자.
직사각형 2개 그리기
간단한 예제로 직사각형 2개 그리기를 해보자. 코드 수정은 간단하다. 우리가 얻은 렌더링 컨텍스트 아래에 4줄의 코드를 넣어보자.
<!-- fillStyle, fillRect은 추후에 자세히 다룬다. -->
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 50, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 50, 50);
fillStyle은 색을 채우는 함수이다. fillRect은 사각형을 만드는 함수이다. 해당
함수들은 추후에 좀 더 자세히 다루도록 한다.
해당 코드를 실행했을 때를 확인해보자.
See the Pen graphic by 13634816 (@13634816) on CodePen.
💡 해당 포스팅을 읽고 넘어가지말고 꼭 코딩을 해보길 바랍니다!